New LOWORKS Website
used React, GatsbyJs
and Shopify
Technology: React, GatsbyJs, Shopify Api
CMS: Contentful

After almost 6 years, the LOWORKS Inc. website has been redesigned. The previous version of the site was created using Adobe's Behance as a CMS, and data was acquired using the Behance API. However, we had limited freedom to do things that were dependent on the services provided by Behance. Six years is a longer time than one might think, and the technology in the web industry has changed dramatically. The most popular technologies are static site generators using React, Gatsby, Next Js, etc. We have also done some projects using these technologies. We have used these technologies for several of our projects, and the Loworks Inc. site was also created using these technologies.
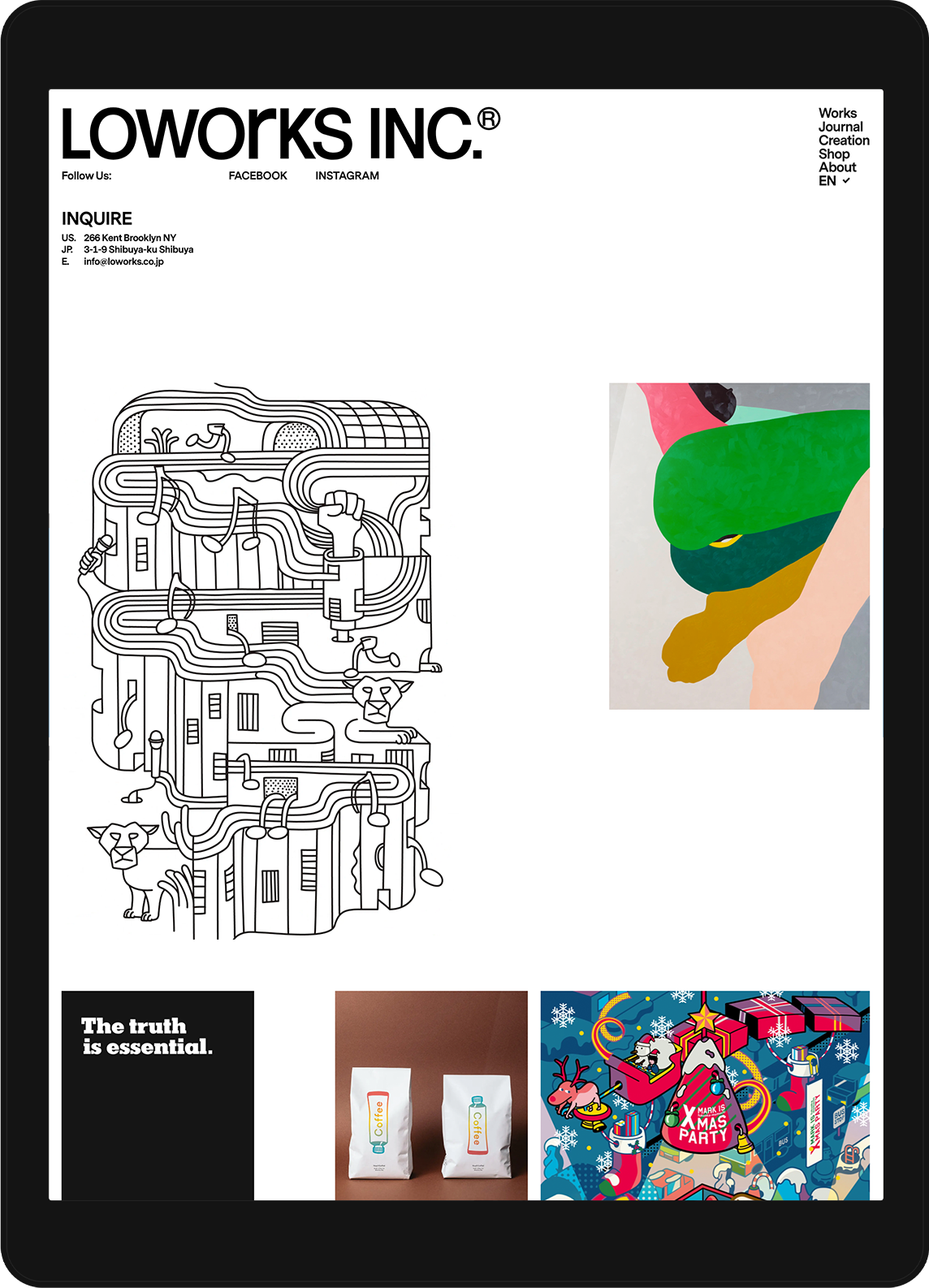
A portfolio with a high degree of freedom using Grid layout.
We use Grid Layout a lot for the design. It is often compared to Flex BOX, but I feel that Grid layout is easier to use once you get used to it because it is more intuitive and easy to understand. It is especially compatible with Contentful, the CMS we are using this time, and it is relatively easy to create different layouts.
A multilingual site was essential for a company with bases of operations in New York and Japan.
Contentful is also excellent for building multilingual sites. Contentful makes it possible to create a multilingual site with a very simple interface.
For example, with Cotentful, it is possible to use the same images in both languages, but set only the title and text in Japanese and English, which was difficult to achieve with WordPress.
We specialize in multilingual portfolio sites, media sites, and e-commerce sites, so please feel free to contact us for more information.